Membuat Tabel Dengan HTML
A.PENDAHULUAN
Pengertian
Tabel biasanya berisi informasi mengenai suatu hal. gunanya untuk mempermudah memahami suatu data atau informasi yang jumlahnya banyak. tabel biasanya berbentuk kotak alias persegi memiliki beberapa baris dan kolom.
dan untuk html kita dapat membuat tabel seperti diatas menggunakan tag <table></table>.
Latar Belakang
untuk mempermudah dalam menyajikan data melalui website html, kita memerlukan yang namanya tabel . sehingga dapat mempermmudah pembaca untuk melihat dan mengetahui data yang akan kita sajikan.
B.MAKSUD DAN TUJUAN
halaman ini membahas mengenai cara membuat tabel di html agar dapat menyajikan data dengan baik dan mudah dipahami oleh pembaca.
C.BATASAN DAN RUANG LINGKUP PEKERJAAN
- cara membuat tabel di html
- tag <table>
- tag <tr> => table row
- tag <th> => table header
- tag <td> => table data
D.TARGET DAN HASIL YANG DIHARAPKAN
target dan hasil yang diinginkan adalah dapat
E.METODE PELAKSANAAN PEKERJAAN
mencari referensi dan mempraktikannya
F.ALAT DAN BAHAN
- laptop
- text editor
- browser
G.TARGET WAKTU
08:00 - 16:00
H.TAHAPAN PELAKSANAAN
- membuat tabel dengan html
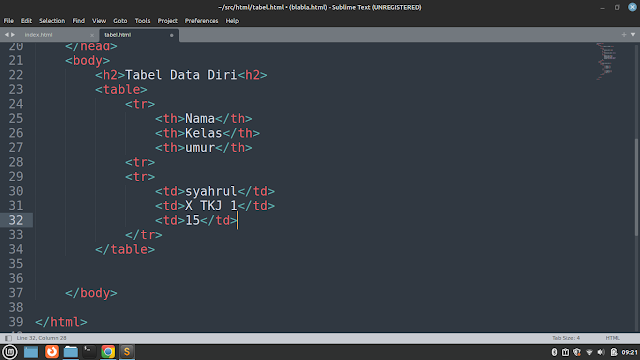
cara membuat tabel dengan html adalah menggunakan tag <table>. contohnya =>
untuk seterusnya tinggal mengeditnya menggunakan css misal untuk membuat warna background atau membuat border atau mengatur jarak antara tabel dengan judul atau jaraj isi tabel dengan tabel border dan lain-lainnya.
I.REFERENSI
















0 Komentar